2020年9月18日、Vue のv3.0.0が正式にリリースになりました。

Official Vue.js News
Read or listen the latest Vue.js news and discover resources.
Vue v2と何が変わったのか調査していきます。
まずは概要を確認
Vue.js 3.0 では、Vue.js 2.0に比べてパフォーマンスの向上、バンドルサイズの縮小、TypeScriptの導入のしやすさ、大規模な開発に適した新規APIの追加などが変更されています。
Vue.js 2.0のリリース日が2016年10月1日だったので、およそ2年ぶりのメジャーアップデートになります。
新しく追加された機能
基本的には以下のURLにまとまっています。
https://github.com/vuejs/rfcs/tree/master/active-rfcs
多いので内容とサンプルを地道に記事化していきます。(coming soon…
サポートライブラリなどにについて
- Vue CLI(使用して作成するならば)は4.5以上
- Vue Routerは4.0以上
- Vuexは4.0以上
- Devtools Extensionはここからインストール
- IDEはVSCodeのVeturを使用してください
プロジェクトを作成
プロジェクトの作成方法は今までとあまり変わらないようです。
Vue CLIインストール
インストールしていない場合はインストールが必要です。
インストールしている場合でも、v4.5以下の場合はアップデートしてください。
npm install -g @vue/cliアップデートの場合
npm update -g @vue/cliプロジェクト作成
プロジェクト作成は以下のコマンドでプロジェクトを作成できます。
プロジェクト作成したい場所に移動して作成しましょう。
vue create [プロジェクト名]今回はプロジェクト名を「hello-vue3」で作成するので
vue create hello-vue3でプロジェクトを作成します。
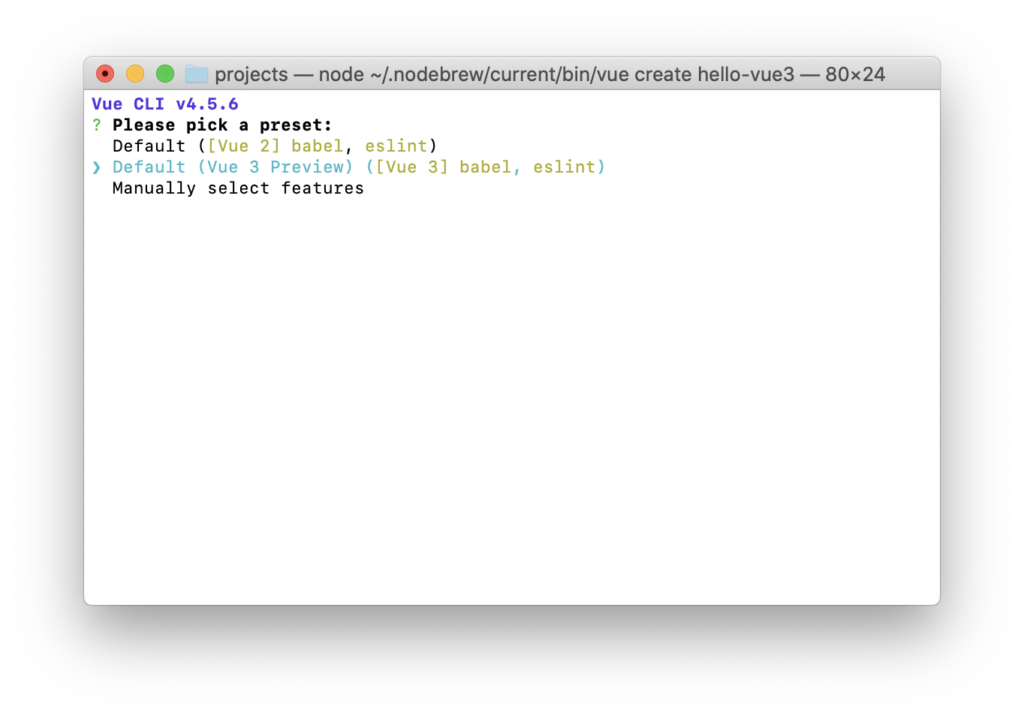
作成する途中でpresetを聞かれるので「Default(Vue 3 Preview)」を選択します。

プロジェクトの起動
プロジェクトフォルダに移動して、テストサーバを起動します。
cd [プロジェクト名]
npm run serve起動確認
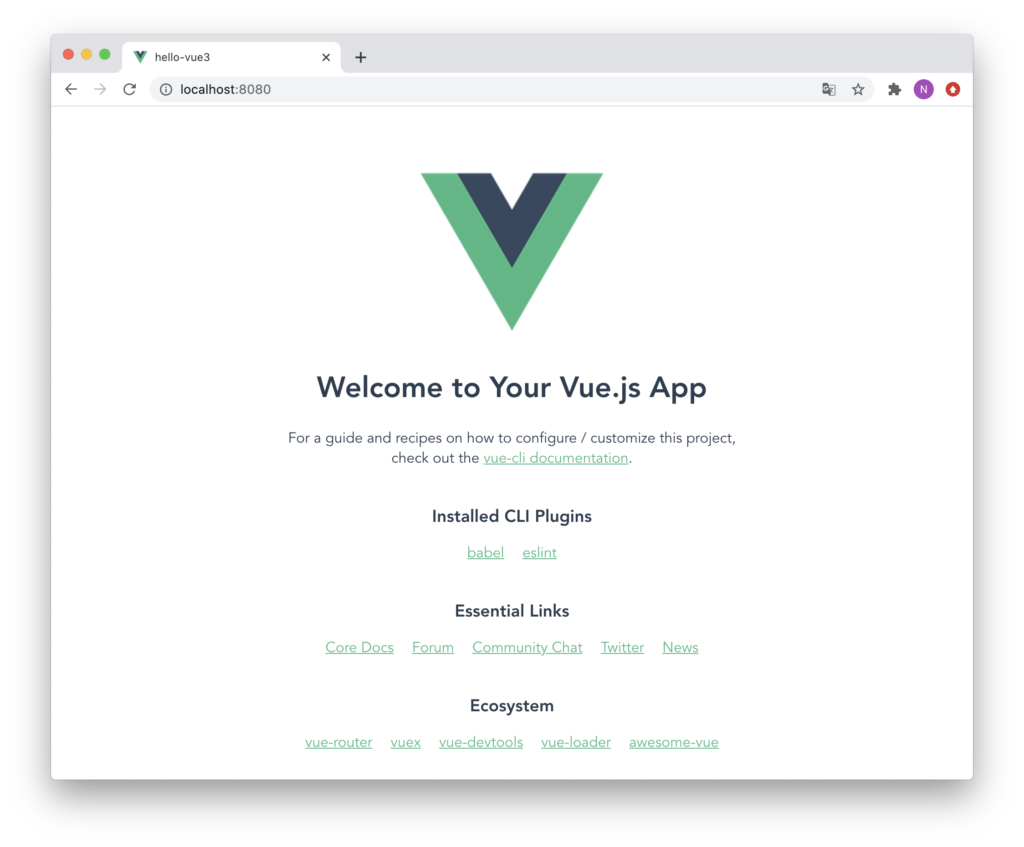
以下のURLにアクセスして起動を確認します。
http://localhost:8080/
Vue.js 2.0とほぼ同じ感じですが、問題なくプロジェクト作成できました。



コメント