はじめに
こんにちは、株式会社Hubbitの崔です。
近いうちに開発でRubyを使う為、一からRuby on Railsを学習していきます。
今回は、簡単なユーザー管理機能を作成し、Railsが採用しているMVCという考え方についてまとめます。
環境
Mac OS 10.15.6
Ruby 2.6.3
Rails 6.1.0
postgres (PostgreSQL) 13.1
ユーザー管理機能の作成
アプリケーションを新規作成
まずは下記のコマンドでアプリケーションを作成します。
アプリ名は好きな名前をつけてください。
$ rails new [app_name] -d postgresql[app_name]のディレクトリが生成され、Railsの実行に必要なgemがインストールされます。
コマンドの実行が完了したら[app_name]に移動します。
$ cd [app_name]データベースの作成
次に下記コマンドを実行してデータベースを作成します。
$ bin/rails db:create
Created database '[app_name]_app_development'
Created database '[app_name]_app_test'データベースを作成できたら一度サーバで起動してみます。
$ bin/rails s
=> Booting Puma
=> Rails 6.1.0 application starting in development
=> Run `bin/rails server --help` for more startup options
・・・
* Listening on http://127.0.0.1:3000
* Listening on http://[::1]:3000ブラウザのアドレスバーにhttp://127.0.0.1:3000を入力してアクセスします。
下記の画面が表示されたら起動成功です。

管理機能を作るので一度「Ctrl + C」でサーバを終了します。
ユーザー管理機能の雛形を作ります。
次にscaffoldを用いてユーザー管理機能の雛形を作成します。scaffoldは自動でモデル、コントローラー、ビュー、ルーティングなどの生成や設定ができる機能です。
下記コマンドを実行してください。
$ bin/rails generate scaffold user name:string address:string age:integer次にデータベースにテーブルを作成します。
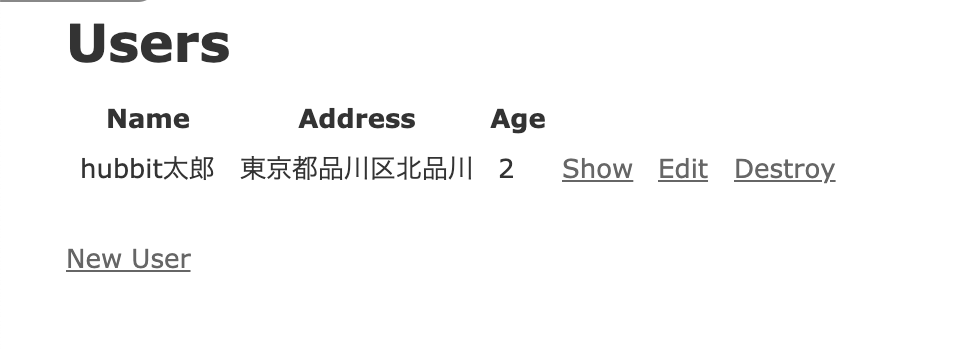
$ bin/rails db:migrate再びサーバを起動し、http://127.0.0.1:3000/usersにアクセスすると下記画面が表示されます。

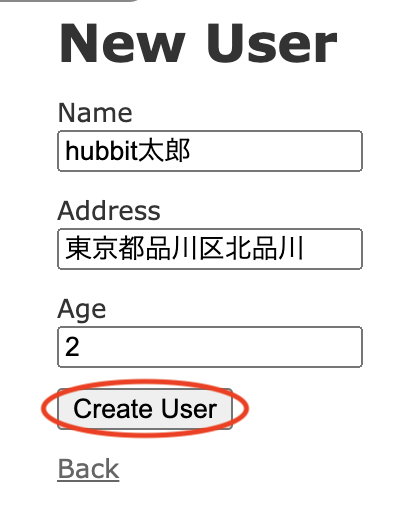
「New User」をクリックするとユーザーの新規作成画面へ遷移できます。

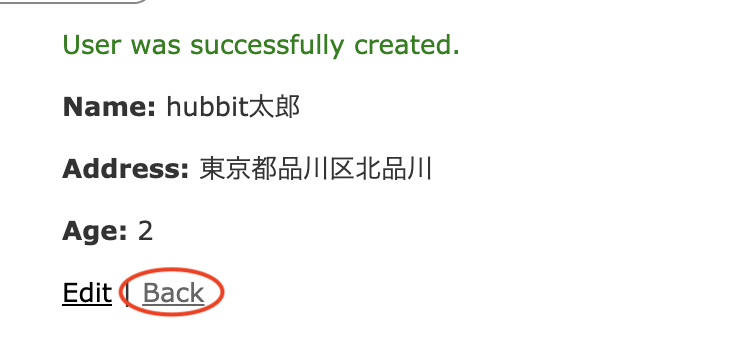
項目を入力して「Create User」をクリックするとユーザー詳細画面に遷移し、登録成功のメッセージが表示されます。

「Edit」をクリックすると登録したユーザー情報の編集画面へ遷移します。
「Back」をクリックして一覧画面に戻ります。すると先ほど登録したユーザーが表示されています。

このようにscaffoldを使うことでCRUD機能を持つWebアプリケーションを作成できました。
MVCについて
Railsでは、MVCという考え方を採用しています。コードの中身を追ってRailsのMVCについて理解していきます。アプリケーションの処理をM(model)、V(view)、C(controller)の3つに役割を分けて管理・保守を簡単にします。
- M(model)…データベースへのデータの保存や読み込みなど、データとデータに関わる処理を実装。
- V(view)…HTMLなどのレスポンスの中身を組み立てる。コントローラからモデルのオブジェクトを受け取って画面表示に利用できる。
- C(controller)…クライアントからのリクエストに応じたレスポンスを返す。ModelとViewのコントロールを行う。
先ほど作成したアプリケーションのコード構成を振り返ると、app/controllers/にusers_controller.rbというコントローラがあります。その中で「アクション」と呼ばれるリクエストに対するメソッドが定義されています。
app/controllers/にusers_controller.rb
class UsersController < ApplicationController
before_action :set_user, only: [:show, :edit, :update, :destroy]
# GET /users
# GET /users.json
def index
@users = User.all
end
# GET /users/1
# GET /users/1.json
def show
end
# GET /users/new
def new
@user = User.new
end
# 省略index、show、editなどの様々なアクションがありUserというモデル(app/models/user.rb)を利用して Userデータの取得・登録・更新・削除などを実行します。各アクションに対応するビューファイル(/app/views/[コントローラ名]/[アクション名].html.erb)も生成されます。ビューではHTMLの中に、コントローラで取得した動的なデータを入れることができます。これらをもとにレスポンスのHTMLを作りレスポンスを組み立てブラウザに出力します。
以上がRailsアプリケーションにアクセスがあった場合の基本的な流れです。
まとめ
今回Ruby on Railsを触ってみてRailsのMVCの流れや役割を理解できた。
今後はconfigフォルダやdbフォルダなどの設定ファイルを格納するディレクトリをを中心に、Railsアプリケーションのディレクトリ構成を見ていきたいと思っています。
また、scaffoldを使わずにゼロからRailsアプリケーションを開発したいと思います。



コメント